WebSlides Components
A quick reference guide for beginners.
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
Code looks superb. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Just focus on your ideas. Based on SimpleSlides, by Jenn Schiffer :)
<article id="webslides"> <!-- Slide 1 --> <section> <h1>Design for trust</h1> </section> <!-- Slide 2 --> <section class="bg-primary"> <div class="wrap"> <h2>.wrap = container (width: 90%) with fadein</h2> </div> </section> </article>
Vertical sliding? <article id="webslides" class="vertical">
CSS Syntax
WebSlides is so easy to understand and love. Baseline: 8.
- Typography: .text-landing, .text-subtitle, .text-data, .text-intro...
- BG Colors: .bg-primary, .bg-blue,.bg-apple...
- BG Images: .background, .background-center-bottom...
- Cards: .card-60, .card-50, .card-40...
- Sizes: .wrap.size-50, .img.size-40...
- Flex Blocks: .flexblock.clients, .flexblock.gallery, .flexblock.metrics...
Logo .alignright
Layout
Centering vertically and horizontally.
Logo .alignright
Headers
<header class="bg-white">
Footers
<footer class="bg-white">
Navigation
nav
nav.navbar
Support
.grid > .column
Basic Grid (auto-fill and equal height).
.column 1
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome.
.column 2
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome. Just focus on your content. Have less. Do more.
.column 3
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome.
.grid.vertical-align > .column
.column 1
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome.
.column 2
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome. Just focus on your content. Have less. Do more. Create beautiful solutions. Our children's world will be better.
.column 3
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome.
.grid.sm (sidebar + main)
.column 1
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome.
.column 2
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome. Just focus on your content. Have less. Do more. Create beautiful solutions. Our children's world will be better.
.grid.ms (main + sidebar)
.column 1
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome.
.column 2
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome. Just focus on your content. Have less. Do more. Create beautiful solutions. Our children's world will be better.
.grid.sms (sidebar + main + sidebar)
.column 1
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome.
.column 2
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome. Just focus on your content. Have less. Do more. Create beautiful solutions. Our children's world will be better.
.column 3
Incredibly versatile! Auto-fill and equal height. Flexbox is awesome. Just focus on your content. Have less. Do more. Create beautiful solutions. Our children's world will be better.
Simple CSS Alignments
Put content wherever you want.
4/9 left center
Your slides should be clear and well structured. What's the point of the story? Why is that relevant?
.content-left
5/9 center
Stories are all around us. They are what move us, make us feel alive, and inspire us.
.content-center
6/9 right center
Your presentation should have the same elements as a good book. Action, failure, and success.
.content-right

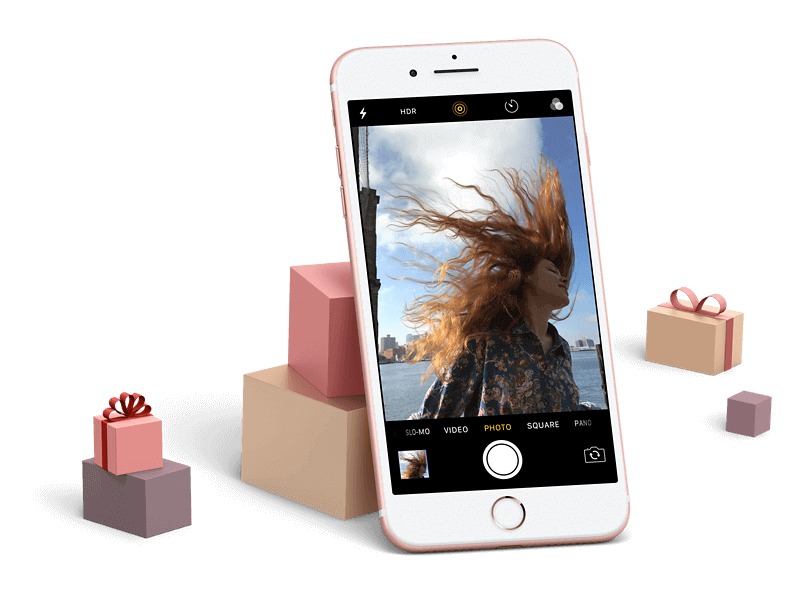
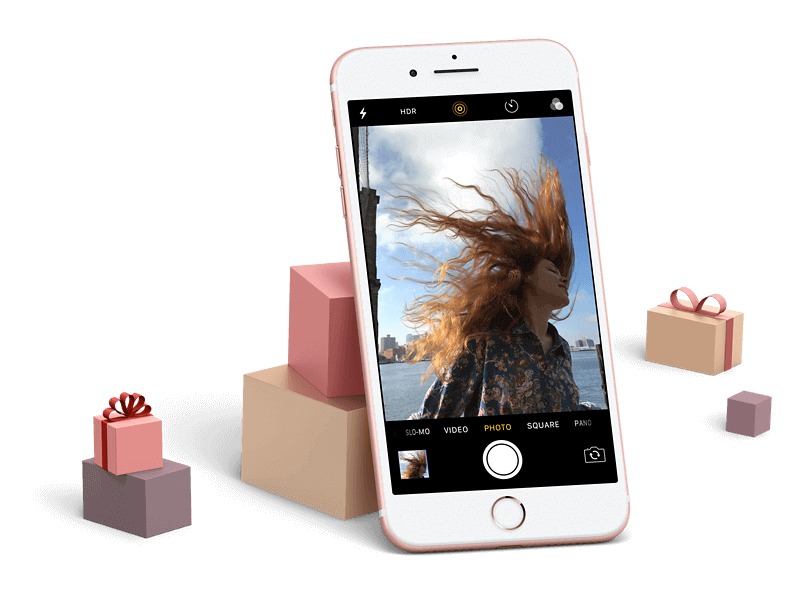
img.size-50
img.alignright.size-50
Jobs unveiled the iPhone to the public on January 9, 2007, at the Macworld 2007 convention at the Moscone Center in San Francisco. Apple sold 6.1 million first generation iPhone units over five quarters.
Image size recommended:
800x600px / 600x450px.

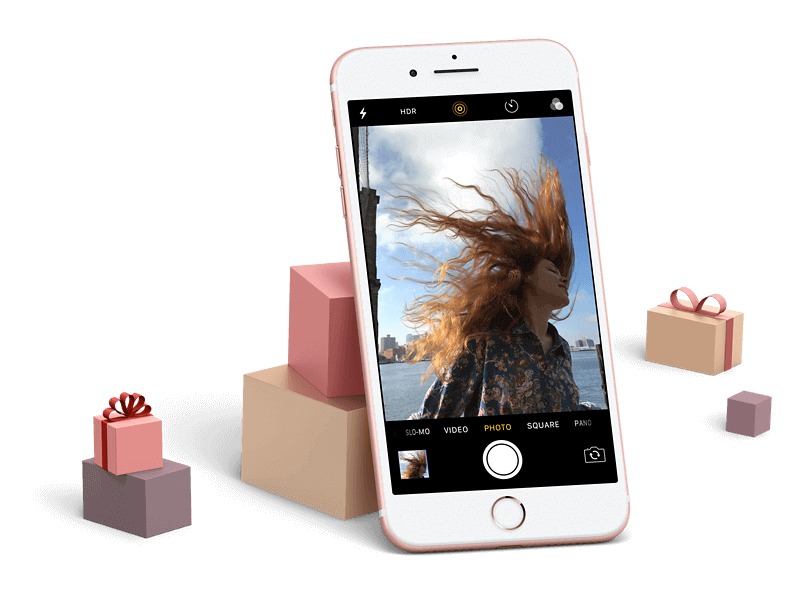
img.size-50
img.alignleft.size-50
Jobs unveiled the iPhone to the public on January 9, 2007, at the Macworld 2007 convention at the Moscone Center in San Francisco. Apple sold 6.1 million first generation iPhone units over five quarters.
Image size recommended:
800x600px / 600x450px.

img.size-30
img.alignleft.size-30
Jobs unveiled the iPhone to the public on January 9, 2007, at the Macworld 2007 convention at the Moscone Center in San Francisco.
Image size recommended:
800x600px / 600x450px.
Corporate Backgrounds
-
.bg-primary
#44d -
.bg-secondary
#67d -
.bg-light
#edf2f7 -
body
#f7f9fb
General Colors
-
.bg-black
#111 -
.bg-black-blue
#123 -
.bg-white
#fff
-
.bg-red
#c23 -
.bg-green
#077 -
.bg-blue
#346 -
.bg-purple
#62b
Transparent Backgrounds
-
.bg-trans-dark
rgba(0,0,0 , 0.5) -
.bg-trans-light
rgba(255,255,255 , 0.2)
Gradients
- Horizontal
.bg-gradient-h - Radial
.bg-gradient-r - Vertical
.bg-gradient-v
Vertical Gradient
.bg-gradient-v
Radial Gradient
.bg-gradient-r
One more background :)
.bg-apple
Contents
ul.flexblock = Flexible blocks
with auto-fill and equal height.
-
.flexblock li 1
Multipurpose: services, features, specs... -
.flexblock li 2
Multipurpose: benefits, clients, work... -
.flexblock li 3
Multipurpose: news, metrics, plans...
Multipurpose (services, work...)
ul.flexblock.blink (block link)
-
Purpose
Businesses that people love -
Principles
Ethics of openness and good taste -
Process
Useful → Easy → Fast → Beautiful
Multipurpose (services, work...)
ul.flexblock.border
-
Purpose
Businesses that people love -
Principles
Ethics of openness and good taste -
Process
Useful → Easy → Fast → Beautiful
Multipurpose (services, clients...)
ul.flexblock.blink.border
-
Interfaces
- Architecture
- Design
- Development
-
Content Strategy
Beautiful and engaging stories that inspires consumers to take action. -
Customer Experience
Attitude. Little details. People always remember how you made them feel. -
Recruitment
We like to help startups by working with them since the beginning. -
Collaboration with the Acme team to design their mobile apps.
-
We worked closely with the UX team on photography for the site.
img.blacklogo -
Acme hired us to help make the reading experience totally engaging.
img.graylogo -
We worked with Acme to develop recruiting processes.
img.graylogo
Clients
ul.flexblock.clients
-
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo -
Brand
We worked with the UX team on photography for the site
img.blacklogo -
Recruiting
We worked with Acme to develop recruiting processes.
img.blacklogo -
Content Strategy
We partnered with various Netflix divisions to create a campaign for House of Cards.
Clients
ul.flexblock.clients.border
-
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo -
Brand
We worked with the UX team on photography for the site
img.blacklogo -
Recruiting
We worked with Acme to develop recruiting processes.
img.blacklogo -
Content Strategy
We partnered with various Netflix divisions to create a campaign for House of Cards.
ul.flexblock.steps
-
01. Passion
When you're really passionate about your job, you can change the world.
-
02. Purpose
Why does this business exist? How are you different? Why matters?
-
03. Principles
Leadership through usefulness, openness, empathy, and good taste.
-
04. Process
- Useful
- Easy
- Fast
- Beautiful
ul.flexblock.features
-
→ Simple Navigation
with arrow keys and swipe. -
Permalinks
Go to a specific slide. -
Slide Counter
Current/Total number -
40+ Beautiful Components
Covers, cards, quotes... -
Vertical Rhythm
Use multiples of 8. -
500+ SVG Icons
Font Awesome Kit.
ul.flexblock.specs
-
Navigation with arrow keys and slide counter
Fade transition to all slides. -
Permalinks
Go to a specific slide. URL: #slide=number -
Vertical rhythm
Use multiples of 8.
ul.flexblock.specs
-
Ultra-Fast WiFi
Simple and secure file sharing. -
All day battery life
Your battery worries may be over. -
Lifetime Warranty
We'll fix it or if we can't, we'll replace it.

CVS and News
ul.flexblock.activity
-
2016
UX Designer at ACME
This is a job description for the UX Designer role at ACME. Be concise. Content like a tweet: 2-3 lines recommended.
-
2 mins ago
14 world famous buildings to inspire you
From the Colosseum to the Chrysler building, get a dose of inspiration from 14 of the world's most famous buildings.
-
2013
Co-Founder of GAMMA
The culture within an organization is an essential part for success. This is a job description. Be concise. 2-3 lines recommended.
Portfolio, team, work, showcase...
ul.flexblock.gallery
ul.flexblock.metrics.border
- Founded 2024
- 24M Subscribers
- Revenue: $16M
- Monthly Growth 64%
- 8 Offices
- 48 Employees
- EBITDA: $2,4M
- Bank: $32M
Welcomes
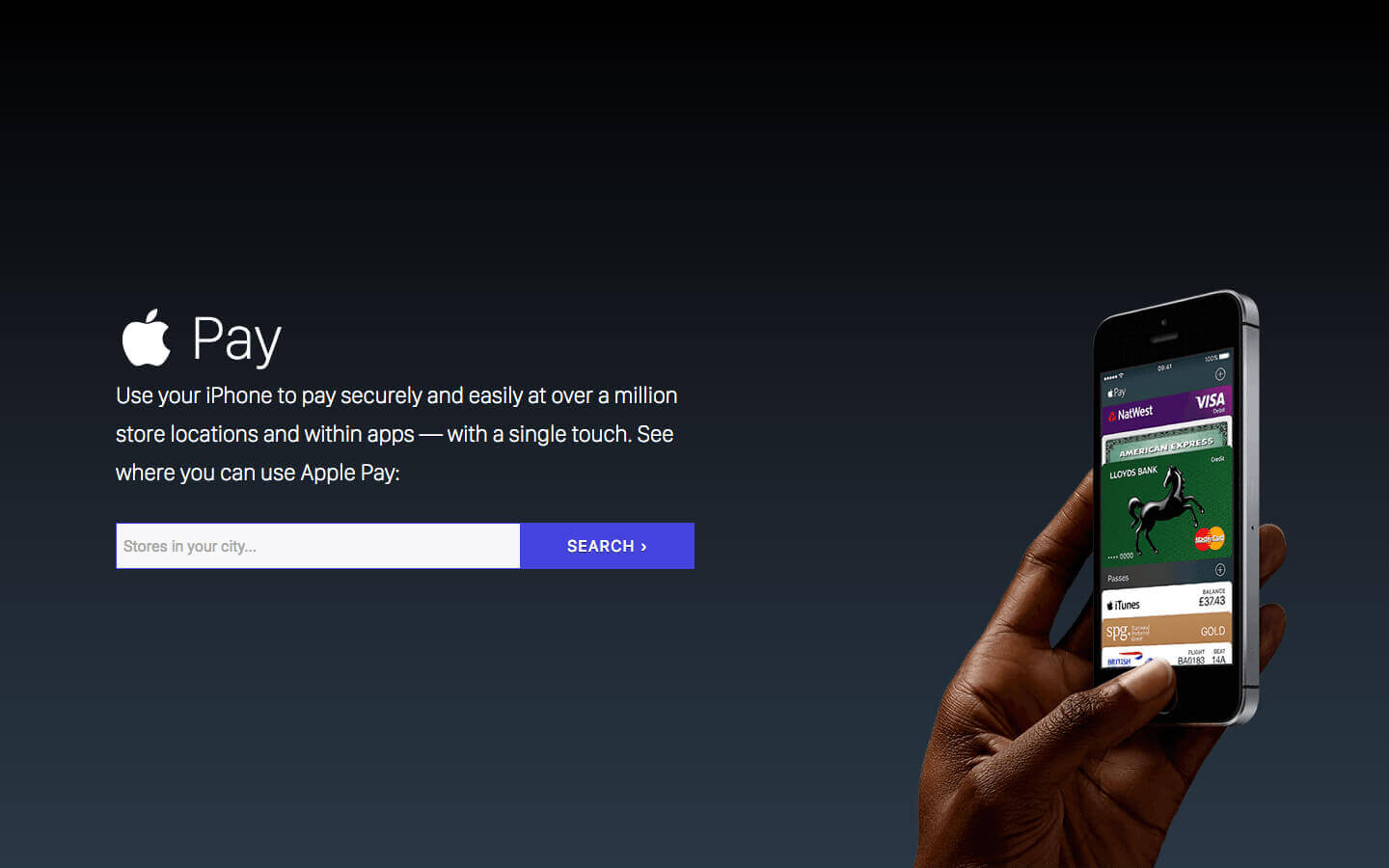
Call to action
Use your iPhone to pay securely and easily at over a million store locations and within apps — with a single touch.
Design for understanding
-
100% purpose
Businesses that people love -
Principles
Useful → Easy → Fast → Beautiful
Tell a Story
Hi, this is WebSlides. HTML presentations made simple.
I'm a cute solution with clean markup and lovely CSS.
-
Indexed content
Sharing is caring. -
Just essential features
Keyboard navigation... -
Prototype faster
with clean code
- Purpose
- Benefits
Covers
California
Yosemite National Park.
GOOD KARMA
Making HTML Presentations Easy
4,623,781
downloads in first 24 hours
$56 Billion
Revenue in Q3 2017
WebSlides help you build a culture of innovation.
All content is for demo purposes only, to show an example of a live site. The easiest way to make HTML presentations. Inspire and engage.
- Founded 2040
- 120+ Prebuilt Slides
- 24M Downloads
- Revenue: $16M
Abouts
WebSlides was made to inspire people.
There are great presentation tools out there. This is about good karma: hypertext, clean code, and beauty as narrative elements. Three essential features.
-
→ Keyboard navigation
and swipe gestures. -
Go to a specific slide
URL: #slide=number -
Slide counter
Current/Total number.
WebSlides help you build a culture of excellence.
All content is for demo purposes only, to show an example of a live site. All images are the copyright of their respective owners.
Table of Contents
- Prologue: Learning to See 01
- What is Design? 04
- What is Beauty? 08
-
Building a Culture
16
-
Purpose
17
-
Valuable
18
- Easy 20
- Elegant 21
-
Valuable
18
- Principles 24
-
Purpose
17
- Epilogue 40
iPhone 7
A phone should be absolutely simple, beautiful, and magical to use. 3D Touch, 12MP photos, and 4K video.
Benefit 1
The easiest way to make HTML presentations. Incredibly versatile. 120+ slides.
Benefit 2
The art of storytelling. Inspire teams, fascinate customers, and gain attention from investors.


iPhone 7
3D Touch, 12MP photos, and 4K video. Centering vertically using grid.vertical-align
Every iPhone they have made was built on the same belief. That a phone should be more than a collection of features. That, above all, a phone should be absolutely simple, beautiful, and magical to use.
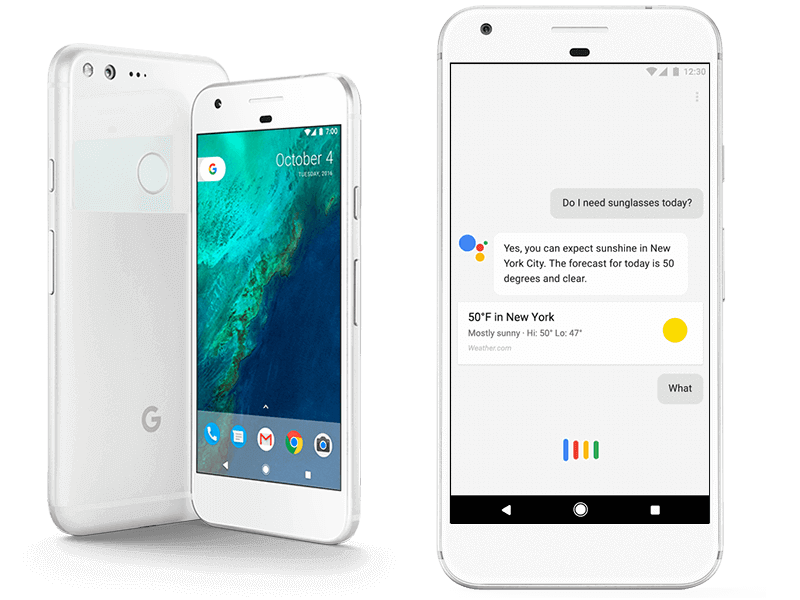
Pixel
The first phone with the Google Assistant built in. Centering vertically using grid.vertical-align.
It has the highest rated smartphone camera. Ever. A battery that lasts all day. Unlimited storage for all your photos and videos. And it’s the first phone with the Google Assistant built in.

Cards
Centering vertically using flexbox.

Cards
Florence, Italy — .card-50
- Area: 102.41 km2
- Population: 383,083.
- Website: comune.fi.it
Florence was a centre of medieval European trade and finance and one of the wealthiest cities of the time. It is considered the birthplace of the Renaissance, and has been called "the Athens of the Middle Ages".

Cards
Il Duomo, Florence — .card-60
Stendhal syndrome is a disorder that causes rapid heartbeat and dizziness when an individual is exposed to an experience of great personal significance, particularly viewing art.
The illness is named after the 19th-century French author Stendhal, who described his experience with the phenomenon during his 1817 visit to Florence.

Discover Jordan
.fullscreen > .card-50
Aqaba is the only coastal city in Jordan and the largest and most populous city on the Gulf of Aqaba.
Offers and Discounts
$40
Watch TV shows anytime, anywhere
.frame.bg-red

Get 8 weeks free

Get 8 weeks free
Choose one plan
Simple pricing. No credit card required!
| Plans | Good | Better | Awesome |
|---|---|---|---|
| Price | Free | $6 | $10 |
| HD Streaming | No | Yes | Yes |
| Screens you can watch on at the same time | 1 | 2 | Unlimited |
| Access to exclusive content | No | No | Yes |
Quotes
Why WebSlides?
"I feel guilty as a web designer when I have to use PowerPoint and Keynote. So I made #WebSlides."
Leadership is not bullying and leadership is not aggression. Leadership is the expectation that you can use your voice for good.
Sheryl Sandberg, COO of Facebook.
Finally, everything you need to make HTML presentations in a simple way.
"Businesses and users are going to use technology only if they can trust it."
Satya Nadella.
Forms
Planning a vacation?
Hidden attractions and unusual things to do.
-
Good karma
Just essential features. -
Fast & Versatile
No need to know code. 120+ slides. -
Private Network
Simple and secure file sharing.
Pay
Use your iPhone to pay securely and easily at over a million store locations and within apps — with a single touch. See where you can use Apple Pay:
Don't have an account? Sign up!
Media
Background images, videos, charts, maps...
Unsplash = Fullscreen Backgrounds
How to embed Unsplash photos? →
<section>
<span class="background" style="background-image:url('https://source.unsplash.com/LcDPAqX8dt8/')"></span>
<div class="wrap">
<h1>Slide</h1>
</div>
</section>
Position .background outside of .wrap container.
Opacity
[class*="bg-"] > .background.light
<section>
<span class="background light" style="background-image:url('https://source.unsplash.com/1_CMoFsPfso/')"></span>
<div class="wrap">
<h1>Slide</h1>
</div>
</section>
Opacity
[class*="bg-"] > .background.dark
<section>
<span class="background dark" style="background-image:url('https://source.unsplash.com/1_CMoFsPfso/')"></span>
<div class="wrap">
<h1>Slide</h1>
</div>
</section>
16 Different Backgrounds
- .background (cover)
- .background-top (cover)
- .background-bottom (cover)
- .background.light (opacity)
- .background.dark (opacity)
- .background-center
- .background-center-top
- .background-center-bottom
- .background-left
- .background-left-top
- .background-left-bottom
- .background-right
- .background-right-top
- .background-right-bottom
- .background-anim (animated)
- .background-video (fullscreen)
.background-(position)
.background-right-bottom
-
Ultra-Fast WiFi
Simple and secure file sharing. -
All day battery life
Your battery worries may be over. -
Lifetime Warranty
We'll fix it or if we can't, we'll replace it.
.background.anim
Background videos
<section class="fullscreen">
<div class="embed">
<video autoplay loop poster="image.jpg">
<source src="video.mp4" type="video/mp4">
</video>
</div>
</section>
.fullscreen > .embed (responsive) > video
Muted
Overlay: section.fullscreen.bg-blue > embed.dark or .light
Embedding Media
Videos, charts, maps...
YouTube API
Embed videos with loop, autoplay, and muted attributes.
<div class="embed"> <iframe src="https://www.youtube.com/embed/XjJQBjWYDTs"> </iframe> </div>
.embed (responsive)
Status of Net Neutrality around the world.
Discover Seville
.card-50.bg-white
- Density: 140/km2
- Population: 703,021
- Website: visitasevilla.es
There are many reasons to visit Seville. Its Old Town contains three UNESCO World Heritage Sites: the Alcázar palace complex, the Cathedral and the General Archive of the Indies.
Optional · 500+ icons
Font Awesome as SVG icons
<svg class="fa-flag"> <use xlink:href="#fa-flag"></use> </svg>
How to change icons?
- Go to fontastic.me.
- Create a free account.
- Select new icons.
- Publish as SVG sprite.
- Edit svg-icons.css and svg.icons.js.
Transparent Logos
Change the color of a .svg/.png image using CSS. Images are property of their respective owners.
"An avatar is the graphical representation of the user or the user's alter ego or character. The word avatar originates in Hinduism."
@username, .avatar-56
img[class*="avatar-"] (80, 72, 64, 56, 48, and 40).
Devices
-
Ultra-Fast WiFi
Simple and secure file sharing. -
All day battery life
Your battery worries may be over. -
Lifetime Warranty
We'll fix it or if we can't, we'll replace it.


Screenshots
HTML/CSS Browser.
<figure class="browser"> <img alt="Screenshot" src="image.png"> </figure>
CSS Animations
Fadein transition to all slides.
<article id="webslides">
<section>
<div class="wrap fadeInUp">
<h1>Slide</h1>
</div>
</section>
</article>
Just 5 basic animations: .fadeIn, .fadeInUp, .zoomIn, .slideInLeft, and .slideInRight.
Slide
.fadeInUp

.zoomIn
.slow (animation duration)
<section>
<div class="wrap">
<h2 class="fadeIn slow">Slide 1</h2>
</div>
</section>
h2.fadeIn.slow
Start in Seconds
Create your own presentation instantly.
120+ prebuilt slides ready to use.