The interface is your brand:
Create a stylish web presence easily
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
Code looks neat, pure. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Based on SimpleSlides, by Jenn Schiffer. Tutorials: Components · Classes.
<article id="webslides"> <!-- Slide 1 --> <section> <h1>Design for trust</h1> </section> <!-- Slide 2 --> <section class="bg-primary"> <div class="wrap"> <h2>.wrap = container (width: 90%)</h2> </div> </section> </article>
Let's check out some examples.
All content is for demo purposes only.
Welcomes
WebSlides is an open source tool for telling stories.
Make it simple, but significant.
How to Tell Your Story?
* * *
Stories have the power to change the world. WebSlides helps you write better content, faster. Your slides are there to support your story. Choose words wisely, create meaning with them, keep it simple.
Why WebSlides? Good karma and productivity.
-
We're web people.
There're excellent presentation tools out there. WebSlides is about telling the story, and sharing it in a beautiful way. Hypertext and clean code as narrative elements.
-
Work better, faster.
Designers, marketers, and journalists can now focus on the content. Simply choose a demo and customize it in minutes.
Why WebSlides?
There are amazing presentation tools out there.
Everyone loves a good story. WebSlides is about good karma. This is about telling the story, and sharing it in a beautiful way. How? Making HTML presentations easy. Hypertext, clean code, and beauty as narrative elements.
* * *
Best,
@jlantunez.
Welcomes
Call to Action
Make secure purchases in stores, in apps, and now on the web. The safer way to pay.

Cari is your best friend
Your life will be more complete.
Cari makes connections based on your relationships, uses humor, and is eager to learn more about your world and how to make your life easier to manage.
Covers
California
Yosemite National Park.
GOOD KARMA
WebSlides is about telling the story, and sharing it in a beautiful way.
New in London
Hotel Daenerys
The Daenerys has facilities such as a 24-hour front desk, an elevator with access to all rooms, and a terrace with a garden where guests can enjoy breakfast during the summer.
$975
Abouts & Teams
WebSlides help you build a culture of excellence.
WebSlides is the easiest HTML presentation framework. All content is for demo purposes only. All images are the copyright of their respective owners.
About/Services/Clients
ul.flexblock.blink.border
-
Interfaces
- Architecture
- Design
- Development
-
Content Strategy
Beautiful and engaging stories that inspires consumers to take action. -
Customer Experience
Attitude. Little details. People always remember how you made them feel. -
Recruitment
We like to help startups by working with them since the beginning. -
Collaboration with the Acme team to design their mobile apps.
-
We worked closely with the UX team on photography for the site.
img.blacklogo -
Acme hired us to help make the reading experience totally engaging.
img.graylogo -
We worked with Acme to develop recruiting processes.
img.whitelogo
ul.flexblock.steps
-
01. Passion
When you're really passionate about your job, you can change the world.
-
02. Purpose
Why does this business exist? How are you different? Why matters?
-
03. Principles
Leadership through usefulness, openness, empathy, and good taste.
-
04. Process
- Useful
- Easy
- Fast
- Beautiful
FAQs
WebSlides is an open source solution by @jlantunez. If you have additional questions, get in touch!
Why WebSlides?
There are excellent presentation tools out there. WebSlides is about good karma and sharing content. Hypertext, clean code, and beauty as narrative elements.
* * *
Is WebSlides a framework?
We're all tired of heavy CSS frameworks. WebSlides is a starting point that provides basic structural components and a scalable CSS architecture.
What can I do with WebSlides?
WebSlides is a cute solution for making HTML presentations, landings, and portfolios. Put content wherever you want, add background images, videos...
* * *
How easy is WebSlides?
You can create your own presentation instantly. Just a basic knowledge of HTML and CSS is required. Simply choose a demo and customize it.
Why WebSlides?
.text-cols (2 columns).
Everyone loves a good story. WebSlides is about sharing and good karma. This is about telling the story, and sharing it in a beautiful way. How? Making HTML presentations easy. Hypertext, clean code, and beauty as narrative elements.
WebSlides help you build a culture of innovation and excellence. How to manage a design-driven organization? Leadership through usefulness, openness, empathy, and good taste. When you're really passionate about your job, you can change the world.
-
@WebSlides
-
Contribute
-
Call us at 555.345.6789
Features & Benefits
Features
-
→ Simple Navigation
with arrow keys and swipe. -
Permalinks
Go to a specific slide. -
Slide Counter
Current/Total number -
40+ Beautiful Components
Covers, cards, quotes... -
Vertical Rhythm
Use multiples of 8. -
500+ SVG Icons
Font Awesome Kit.
Feature 1
Test your web and mobile designs, and quickly incorporate user feedback.
Benefit 2
When you're really passionate about your job, you can change the world.
Design Better
The most popular elements commonly used for creating landings and portfolios.

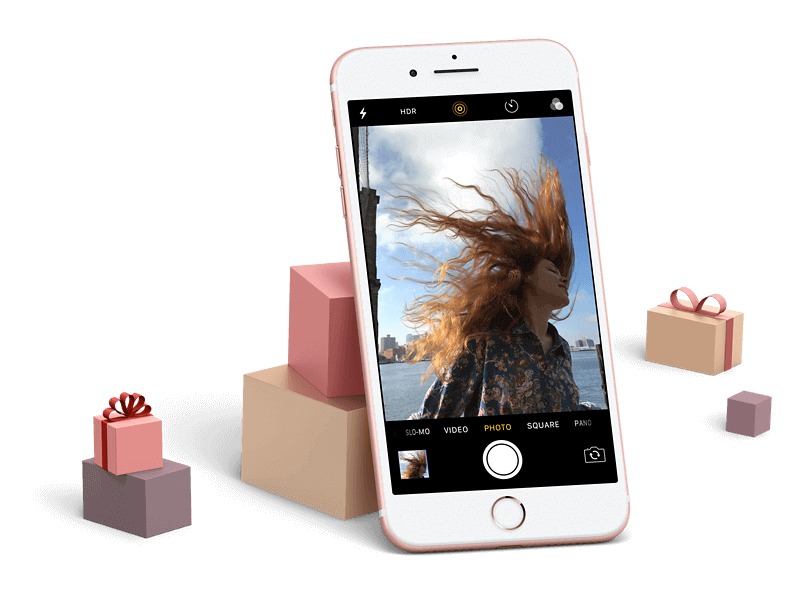
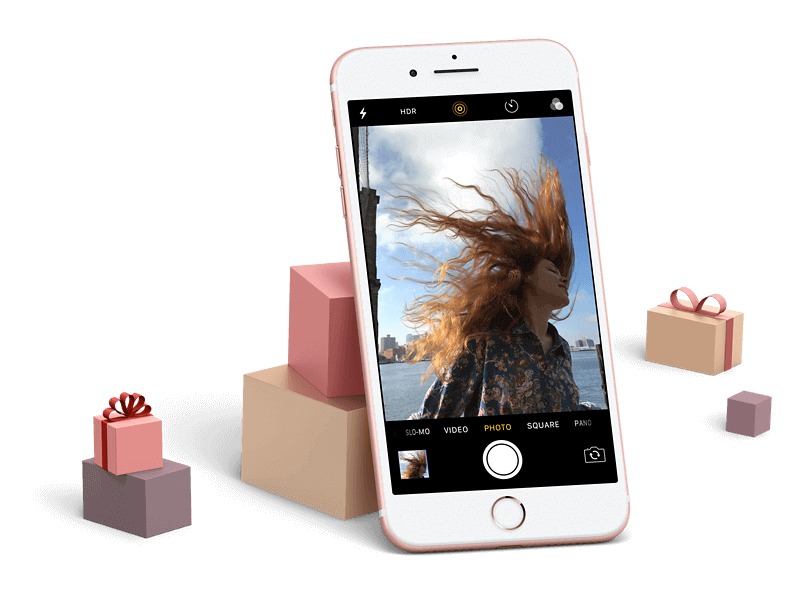
iPhone 7
3D Touch, 12MP photos, and 4K video. Centering vertically using grid.vertical-align
Every iPhone they have made was built on the same belief. That a phone should be more than a collection of features. That, above all, a phone should be absolutely simple, beautiful, and magical to use.
iPhone 7
A phone should be absolutely simple, beautiful, and magical to use. 3D Touch, 12MP photos, and 4K video.
Benefit 1
The easiest way to make HTML presentations. Incredibly versatile. 120+ slides.
Benefit 2
The art of storytelling. Inspire teams, fascinate customers, and gain attention from investors.

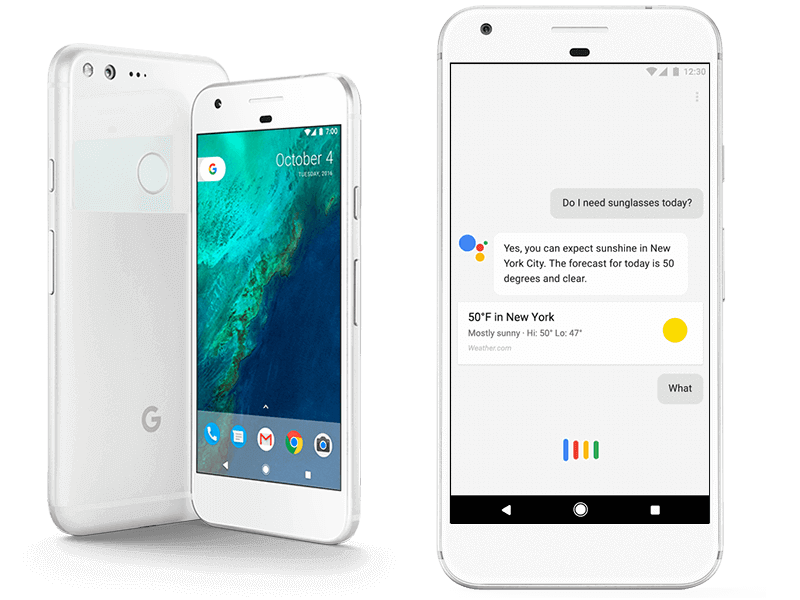
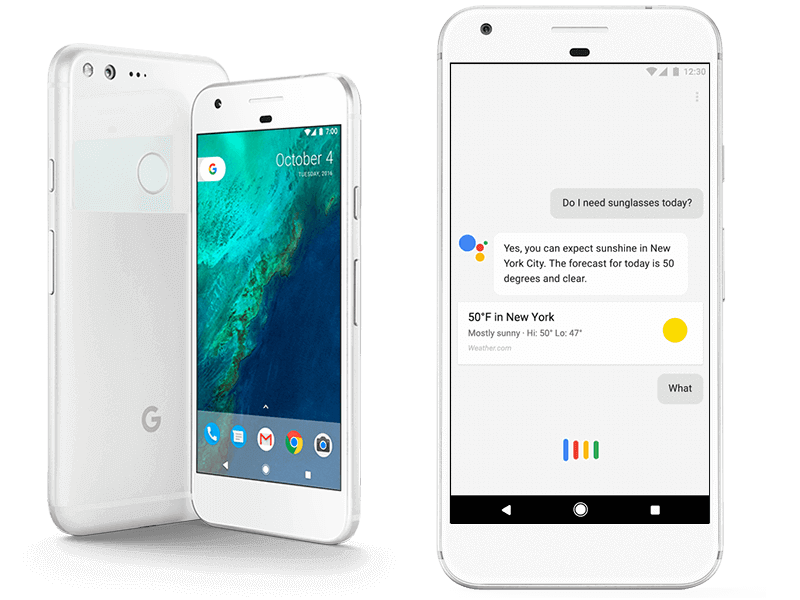
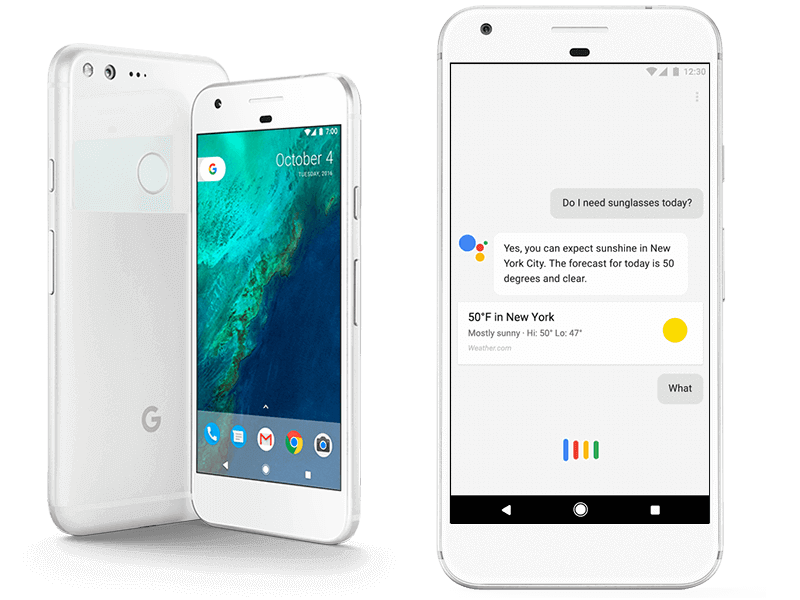
A Phone by Google
Pixel's camera lets you take brilliant photos in low light, bright light or any light.
- Client: Google (2016).
- Services: Industrial Design.
- Website: madeby.google.com/phone
ul.flexblock.specs
-
Navigation with arrow keys and slide counter
Fade transition to all slides. -
Permalinks
Go to a specific slide. URL: #slide=number -
Vertical rhythm
Use multiples of 8.
-
Ultra-Fast WiFi
Faster LTE with the best worldwide roaming. -
All day battery life
Your battery worries may be over. -
Lifetime Warranty
We'll fix it or if we can't, we'll replace it.

Cards

Cards
Price: $64 — .card-50
- Size: 24/32.
- Color: Black.
- Composition: Cotton 99%; Elastane 1%.
5-pocket low-rise jeans in washed stretch denim with a button fly and slim legs. The jeans are made partly from recycled cotton.

Cards
Alhambra, Granada — .card-60
- Area: 105.000 m2
- Date: S. XIII-XIV.
- Website: alhambra-patronato.es
The palatial city consist of six palaces and two tower-palaces, of which only the Palaces of Comares and of the Lions have been preserved.

Bonsai
Bonsai is a Japanese art form using trees grown in containers — .fullscreen > .card-50.
Similar practices exist in other cultures, including the Chinese tradition of penjing from which the art originated, and the miniature living landscapes of Vietnamese hòn non bộ.
* * *
Metrics & Data
WebSlides help you build a culture of innovation.
.flexblock.metrics All content is for demo purposes only, to show an example of a live site. All images are the copyright of their respective owners.
- Founded 1986
- 120+ Prebuilt Slides
- 32M Downloads
- Revenue: $72M
Metrics
- Founded 1972
- 24M Subscribers
- Revenue: $16M
- Monthly Growth 64%
- 8 Offices
- 48 Employees
- EBITDA: $2,4M
- Bank: $32M
2,356,478
downloads in first 72 hours
Pricing & Offers
Choose one plan
Simple pricing. No credit card required!
| Plans | Good | Better | Awesome |
|---|---|---|---|
| Price | Free | $6 | $10 |
| HD Streaming | No | Yes | Yes |
| Screens you can watch on at the same time | 1 | 2 | Unlimited |
| Access to exclusive content | No | No | Yes |
$40
Watch TV shows anytime, anywhere
.frame.bg-red

Get 8 weeks free
Quotes
Why WebSlides?
"I feel guilty as a web designer when I have to use PowerPoint and Keynote. So I made #WebSlides."
I have always appreciated designers who dare to reinterpret fabrics and proportions, so I follow the Japanese and Belgian designers.
"We will reinvent productivity to empower every person and every organization on the planet to do more and achieve more."
Satya Nadella.
"Some people see innovation as change, but we have never really seen it like that. It's making things better."
Tim Cook, CEO of Apple.
Forms
Planning a vacation?
Hidden attractions and unusual things to do.
-
Good karma
Just the right features. -
Fast & Versatile
No need to know code. 120+ slides. -
Private Network
Simple and secure file sharing.
Accepting Pay is easy
Check out all the places where you can check out. If you already accept credit and debit cards, simply contact your payment provider to start accepting Apple Pay:
Don't have an account? Sign up!
Optional · 500+ icons
Font Awesome as SVG icons
<svg class="fa-flag"> <use xlink:href="#fa-flag"></use> </svg>
How to change icons?
- Go to fontastic.me.
- Create a free account.
- Select new icons.
- Publish as SVG sprite.
- Edit svg-icons.css and svg.icons.js.
Transparent Logos
Change the color of a .svg/.png image using CSS. Images are property of their respective owners.
-
Height recommended: 48px
-
img.blacklogo -
img.graylogo -
img.whitelogo
CSS Animations
Fadein transition to all slides.
<article id="webslides">
<section>
<div class="wrap fadeInUp">
<h1>Slide</h1>
</div>
</section>
</article>
Just 5 basic animations: .fadeIn, .fadeInUp, .zoomIn, .slideInLeft, and .slideInRight.
The little things mean the most
.fadeInUp

.zoomIn
.slow (animation duration)
<section>
<div class="wrap">
<h2 class="fadeIn slow">Slide 1</h2>
</div>
</section>
h2.fadeIn.slow
Embedding Media
Images, videos, maps, charts...
Unsplash = Fullscreen Backgrounds
How to embed Unsplash photos? →
<section>
<span class="background" style="background-image:url('https://source.unsplash.com/LcDPAqX8dt8/')"></span>
<div class="wrap">
<h1>Slide</h1>
</div>
</section>
Position .background outside of .wrap container.
YouTube API
Embed videos with loop, autoplay, and muted attributes.
<div class="embed"> <iframe src="https://www.youtube.com/embed/XjJQBjWYDTs"> </iframe> </div>
.embed (responsive)
Every end is a new beginning
Overlay
section.fullscreen.bg-blue > .embed.dark or .light
Status of Net Neutrality around the world.